I det här projektet kommer du att lära dig hur man programmerar ett föremål som rör på sig. När du rör på muspekaren lämnar föremålet spår efter sig på skärmen. Du kommer att gå igenom programmeringen steg för steg, med en ny funktion för varje steg.

-
Rita en cirkel
Du kommer att börja med att rita en röd cirkel.

Nya kommandon
noStroke(): Tar bort konturerna på de efterföljande formerna.fill(red, green, blue): Bestämmer färgen på de efterföljande formerna. Varje färg kan ha ett värde från 0 till 255.
Repetition:
size(width, height): Bestämmer storleken på programfönstret i pixlar.ellipse(x, y, diameterX, diameterY): Ritar en ellips med mittpunkten i koordinaternaxochy. Storleken bestäms medxDiameterochyDiameter. När dessa två parametrar är lika blir resultatet en cirkel.
Så här fungerar det
- I
setup()sätts programfönstrets storlek till 400×400 pixlar. - I
draw()bestäms det att former kommer ritas utan konturer - Fyllningsfärgen sätts till röd.
- En cirkel ritas på koordinaterna (
100,100) med en X- och Y-diameter på 30 pixlar. På grund av tidigare kommandon blir cirkeln röd, utan konturer.
Resultat
draw()fortsätter att upprepas men då inga förändringar görs med någon av parametrarna uppför sig programmet statiskt. -
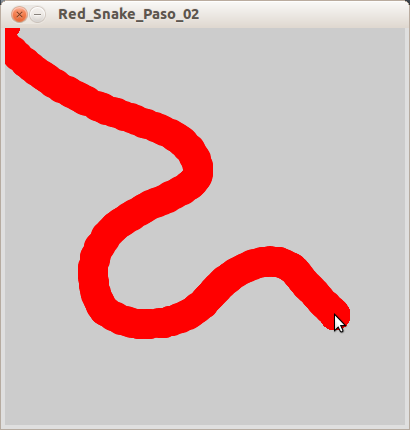
Gör så att cirkeln rör på sig
I det här avsnittet kommer du att programmera den röda cirkeln så att den följer muspekaren och efterlämnar ett spår på skärmen.

Så här fungerar det
- Varje gång
draw()upprepas, sätts ellipsens koordinater till mouseX , mouseY. Det gör att cirkeln följer muspekaren. - Bakgrunden ritas aldrig ut så varje cirkel som ritas stannar på skärmen. Därför lämnar muspekaren ett rött spår efter sig.
- Varje gång
-
Ändra färg gradvist – del 1
I nästa steg kommer du att lära dig hur man gradvist ändrar cirkelns färg. För att förbereda inför det steget kommer vi först att använda en variabel för att bestämma cirkelns färg istället för ett konstant nummer.

Så här fungerar det
- Innan
setup()deklareras en integer-variabel med namnetredoch med värdet 255. - Där fyllnadsfärgen bestäms i
draw()används variabelnredistället för nummer 255.
Resultat
Notera att den här förändringen i koden inte påverkar programmets beteende.
- Innan
-
Ändra färg gradvist – del 2
Att ändra färg beroende på tid kan göras på olika sätt. I följande exempel kommer mängden röd färg att minska varje gång
draw()upprepas.

Nya kommandon:
if( test ){ statements }: Kontrollerar omtestär sant eller falskt. Om det är sant kommerstatementsinnanför klammerparentesen att utföras. Omtestär falskt hoppar programmet till koden efter if-satsen.
Så här fungerar det
draw()börjar med att subtrahera 1 från variabelnred,red = red-1.redkommer att vara lika med 254 närdraw()kör första gången.- Ett if-statement kontrollerar om
redär mindre än 1. Första gångendraw()körs blir resultatet flaskt. - Fyllnadsfärgen bestäms med variabeln
red. Den här gången blir färgen aningen mindre röd än föregående steg,fill(254, 0, 0). - För varje upprepning av
draw()närmar sigred0, vilket gör fyllnadsfärgen mörkare och mörkare. - När
draw()är inne på sin 255:e upprepning blirredlika med 0. - If-satsen är fortfarande falsk, 0 är inte mindre än 0.
- Fyllnadsfärgen är nu svart,
fill(0, 0, 0). - När
draw()är inne på sin 256:e upprepning blirredlika med-1. - If-satsen är nu sann, -1 är mindre än 0.
- Koden innanför klammerparenteserna utförs och
redär återigen lika med 255. - Fyllnadsfärgen är nu röd,
fill(255, 0, 0).
-
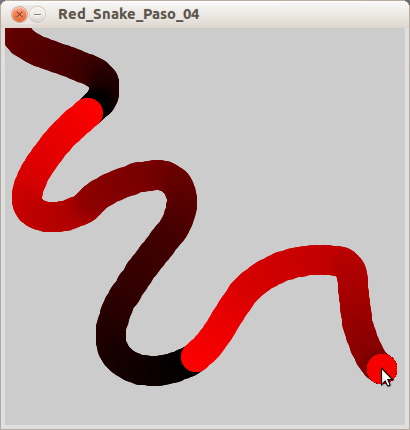
sin()-funktionen
I föregående exempel ändras färgen plötsligt från svart till röd. I det här exemplet kommer du att använda en sinusfunktion för att gradvis pendla mellan de två färgerna.

Nya kommandon
int(data): Omvandlardatatill en integer.int(2.545)returnerar 2,int(233.9999)returnerar 233, o.s.v..frameRate: Returnerar programmets bildfrekvens, det vill säga antalet gånger bildrutan uppdateras per sekund.PI: En konstant som har värdet av π (3,14).sin( angle ): Räknar ut sinus av en vinkel.angleanges i radianer och kan därför ha ett värde från 0 till 2π (6.28). Funktionens returnerade värde är i intervallet -1 till 1. Närangleökar pendlar det returnerade värdet gradvist mellan -1 och 1. Se nedan.sin( 0 )= 0sin( π/2 )= 1sin( π )= 0sin( π + π/2 )= -1sin( 2π )= 0sin( 2π + π/2 )= 1

Så här fungerar det
- Värdet av
redräknas ut i denna rad kod:red = int(128 * (1 + sin(time * 2 * PI / frameRate / 20))) - Det här är vad du hittills vet: 1,
redmåste ha ett värde mellan 0 och 255; 2,sin( angle )returnerar ett värde i intervallet -1 och 1, och pendlar gradvist mellan dessa värden närangleökar. - Du behöver se till att: 1, resultatet av din uträkning pendlar mellan 0 och 255; och 2, värdet du stoppar i
sin()-funktionen ökar i en hastighet som passar dina behov. - I början av programmet deklareras variabeln
time. - Varje gång
draw()körs ökartimemed 1. På så sätt kan du använda den här variablen isin(). - Om vi bryter ner uträkningen av
redser det ut så här:- Det returnerade värdet från
sin(time)pendlar mellan -1 och 1, men det pendlar för snabbt. sin( time * 2 * PI / frameRate / 20)pendlar istället med ett intervall på 20 sekunder.1 + sin( time * 2 * PI / frameRate / 20)ger ett värde som pendlar mellan 0 och 2.128 * ( 1 + sin( time * 2 * PI / frameRate / 20) )ger ett värde som pendlar mellan 0 och 255 eftersom 128*0 = 0 och 128*2 = 255.- Det resulterande värdet är en float (decimaltal), så därför används
int()för att omvandla resultatet till en integer.
int( 128 * ( 1 + sin( time * 2 * PI / frameRate / 20) ) )
- Det returnerade värdet från
- Precis som tidigare används
redför att bestämma värdet på röd ifill().
-
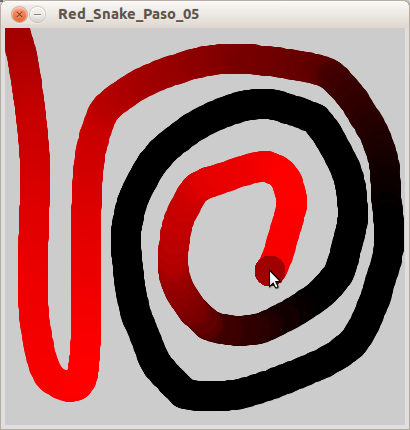
Ändra formen
I det här steget kommer du att använda
sin()för att gradvist ändra på cirkelns storlek. Detta kommer att förändra ormens form.

Nya kommandon:
fill(red, green, blue, alpha): en fjärde parameter,alpha, läggs till ifill().alphabestämmer en färgs transparens och kan ha ett värde mellan 0 och 255.
Så här fungerar det
- Integervariabeln
diameterdeklareras. - I
draw()räknasdiameterut med följande kod:
int(50 * (1 + sin( time* 2 * PI / frameRate / 5)))vilket fårdiameteratt pendla mellan 0 och 100 med ett intervall på 5 sekunder. - Ormens färg sätts till att ha en transparens av 50.
- Ellipsens diameter bestäms med variablen
diameter.
Lär genom att göra
- Ändra ormens färg: flytta på variablen red från den första parametern till den andra eller tredje i funktionen
fill(). - Ändra andra färger: lägg till nya variabler för att ändra de andra färgparametrarna.