I det här projektet kommer du skapa en klocka vars siffror består av fotografier på post-it-lappar. För att lyckas med detta kommer du lära dig hur man använder bilder i dina program och hur du lagrar bilderna i arrays. Precis som tidigare kommer programmeringen att gås igenom steg för steg.

-
Lägg till bilder
Steg 1 är att ge ditt program tillgång till bilden du vill använda.
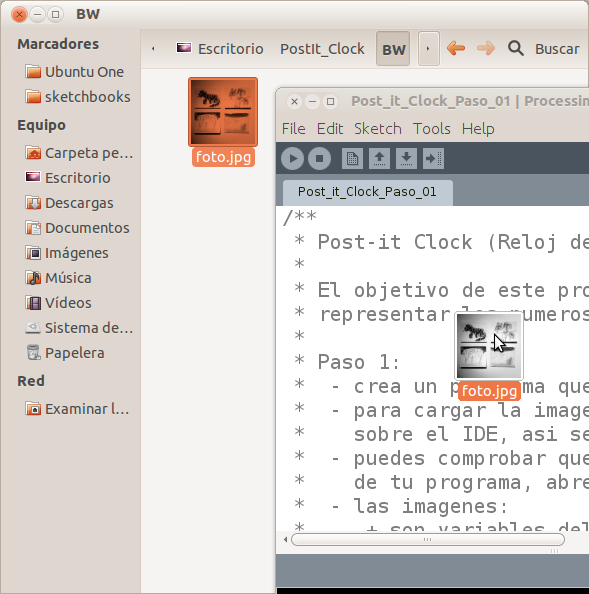
Dra bildfilen till Processing IDE:t på samma sätt som i skärmdumpen nedan:

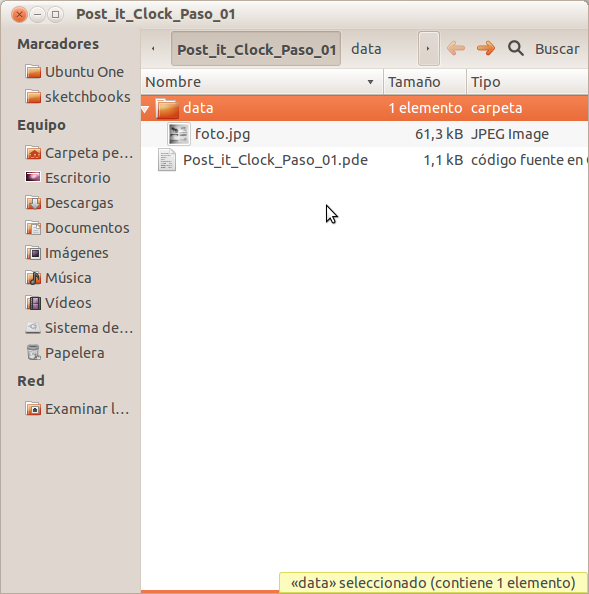
Bilden lagras nu i mappen ”data”. Skärmdumpen nedan visar filstrukturen så att du hittar bildfilen. Ett annat sätt att hitta bildfilen är via Sketch>Show Sketch Folder.

-
Visa en bild
I det här steget kommer du att använda variabeltypen PImage för att visa en bild.
Ladda ned bilden du kommer använda here.

Nya kommandon
PImage imageName: skapar en variabel av typenPImagemed namnetimageName. EnPImage-variabel kan förvara en bild.loadImage(imageFile): Laddar bildenimageFilesom finns i den program-mappen.imageFilemåste stavas exakt likadant som filens namn.image(imageName, x, y): Visar Pimage-bilden imageName. Bildens övre vänstra hörn är placerat på koordinaternaxochy.
Så här fungerar det
- En
PImage-variabel med namnetimdeklareras. - I
setup()sätts programfönstrets storlek till 400×400 pixlar. Samma storlek som bilden som används i det här programmet. - Bilden
foto.jpgladdas och lagras i variabelnim. imvisas idraw(). Det övre vänstra hörnet placeras i koordinaterna 0,0 – programfönstrets övre vänstra hörn. Eftersom bilden och programfönstret har samma storlek passar bilden perfekt.
-
Visa två bilder
I det här steget kommer du att lägga till en PImage t illoch visa bilderna bredvid varandra.
Ladda ned bilderna foto.jpg och foto2.jpg

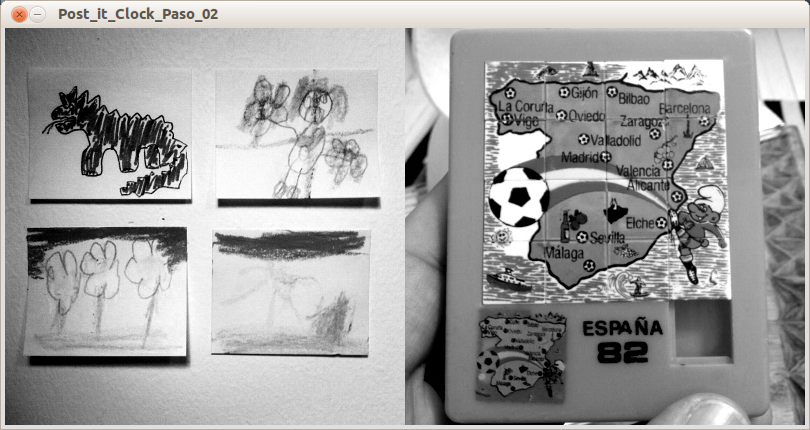
Så här fungerar det
- En andra
PImagedeklareras med namnetim2. - I
setup()sätts programfönstrets storleke till 800×400 pixlar, dubbelt så bred som tidigare, så att båda bilderna får plats sida vid sida. - Bilden
foto2.jpgladdas och lagras iim2. im2visas efterimidraw(). Det övre vänstra hörnet placeras i koordinaterna (400,0) – programfönstrets övre mitt, det övre högra hörnet avim.
- En andra
-
Arrays I
I nästa steg kommer du att modifiera föregående steg och använda en array för att visa två bilder. Men först kommer du att lära dig vad en array är.
Om en variabel är som en behållare är en array som en behållare med flera fack. Varje fack kan lagra ett objekt och alla objekt i en behållare måsta vara av samma typ. Du får tillgång till varje objekt genom att referera till det fack det ligger i.
En array som kallas FruitContainer av typen Fruits har tre fack och kan lagra tre objekt. Fack 1 innehåller en banan, fack 2 ett körsbär och fack 3 en jordgubb. Om du vill använda körsbäret tittar du i FruitContainer fack 2. Numreringen av arrays startar alltid med 0, så i FruitContainer[0] hittar du bananen, i FruitContainer[1] körsbäret och i FruitContainer[2] jordgubben.

En array kan vara av samma datatyp som variabler, som till exempel integer eller String. Objekten i en array kallas för array-element. När du deklarerar en array måste du ange hur många element som arrayn max ska kunna hålla.
-
Arrays II
I det här steget kommer du att modifiera steg 3 och använda en PImage-array för att visa de två bilderna.

Nya kommandon
datatype arrayName[ ] = new datatype[ numberOfElements ]: skapar en array av typendatatype, med namnetarrayName.numberOfElementsär antalet element, eller fack, av data.arrayName[ index ]: får tillgång till ett element iarrayNamei dess indexnummerindex. Det första elementets indexnummer är 0, det andra 1, o.s.v..- Läs mer om arrays och Processing här.
Så här fungerar det
- Istället för att använda två
PImage-variabler, deklareras enPImage–array med två fack för att hålla två bilder. - I
setup(), laddas och lagrasfoto.jpgiim[0], ochfoto2.jpgiim[1]. - I
draw()visasim[0]med det övre vänstra hörnet i koordinaterna (0,0). im[1]visas med det övre vänstra hörnet i koordinaterna (400,0).
Resultat
Förändringarna i koden förändrar inget i utförandet av programmet.
-
Att använda två Arrays
För att ytterligare förenkla hanteringen av bilder kommer du i detta exempel att lagra bildnamnen i en String-array.

Så här fungerar det
- En till array deklareras av typen
String. Den får namnetimFileoch lagrar bildernas filnamn:foto.jpgochfoto2.jpg. - I
setup()laddas och lagrasimFile[0]iim[0]. imFile[1]laddas och lagras iim[1].
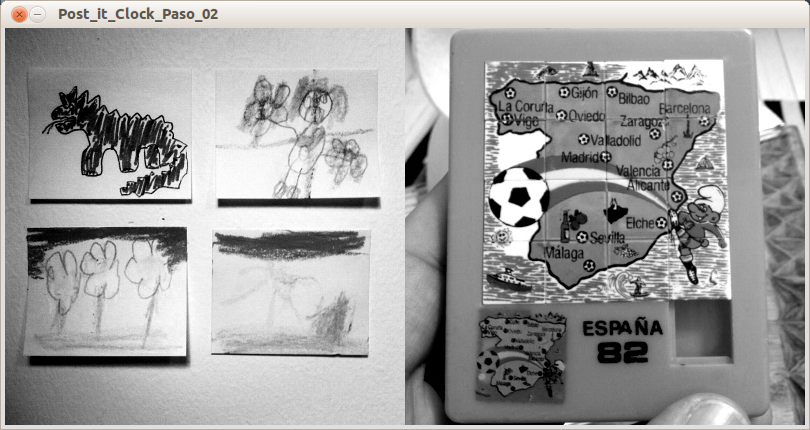
Resultat
Den här förändringen i koden förändrar inte heller något i utförandet av programmet. Däremot kommer det att bli enklare att fortsätta arbeta härifrån. Detta kommer bli tydligare när du lägger till fler bilder.
- En till array deklareras av typen
-
For-loop
I det här steget kommer du att öka antalet bilder som visas, från två till fyra. Du kommer att använda två arrays som i tidigare steg, men för att göra koden mer effektiv kommer du att använda en for-loop.
Ladda ned bilderna banana.jpg, peninsula.jpg, postit.jpg, och tortilla.jpg

Nya kommandon
for(initializer; test; update){ statements }: Låter dig upprepa ett stycke kod så många gånger du behöver. En for-loop går igenom följande steg:initiatorkörs. Oftast en deklarering av en integer med namneti.testkollas om det är sant eller falskt. Vanligtvis är testet att se omiär större eller mindre än ett visst värde.- Om
testär falskt avbryts loopen. Om testtestär sant, körsstatements, alltså kommandona innanför klammerparentesen. update-kommandot körs. Vanligtvis innebär detta att öka eller minskaimed 1.- For-loopen hoppar till steg två.
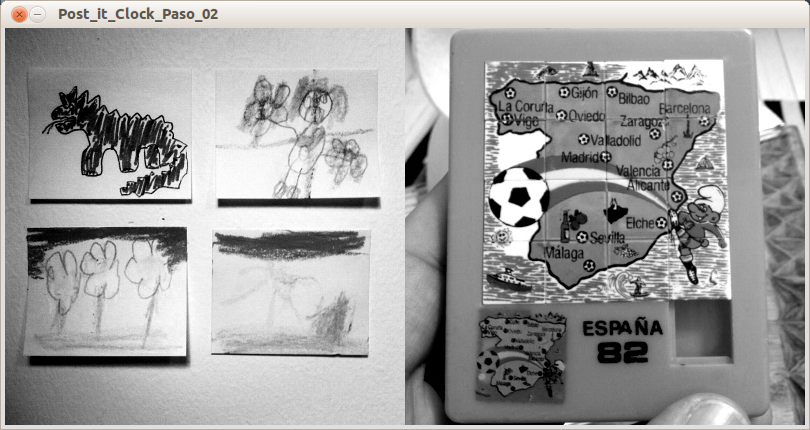
Så här fungerar det
im[]ochimFile[]modifieras för att kunna lagra vardera fyra element.- I
setup()sätts programfönstrets storlek till 800×800 pixlar så att alla fyra bilder får plats - En for-loop används för att ladda och lagra bildfilerna i
im[]:- En integer,
i, deklareras och får värdet 0. - Testet kontrolleras,
i<4, och är sant, 0 är mindre än 4. ianvänds som indexnummer i varje array. I första upprepningen av for-loopen ärilika med 0.imFile[0], alltsåpostit.jpgladdas och lagras därför iim[0].update-kommandot körs,iökas med 1,i = i+1.- Testet kontrolleras igen och är fortfarande sant, 1 är mindre än 4.
imFile[1],peninsula.jpg, laddas och lagras iim[1].update-kommandot körs igen- For-loopen upprepas ända tills att i är lika med 4 då testet är falskt, 4 är inte mindre än 4.
- En integer,
- De fyra bilderna visas i ett rutnät i
draw().
-
Fler bilder
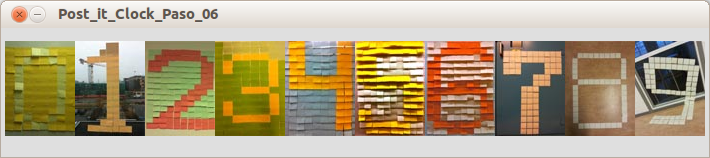
Målet med det här programmet är att skapa en post-it-klocka.I det här steget kommer du att visa alla bilder som senare kommer användas för att representera tiden.
Ladda ned bilderna här: 0, 1, 2, 3, 4, 5, 6, 7, 8 och 9.

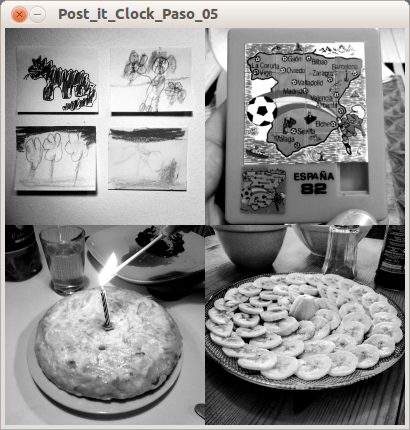
Så fungerar det
im[]ochimFile[]modifieras för att kunna lagra tio element vardera.- I
setup()sätts programfönstrets storlek till 700×95 pixlar för att kunna visa 10 bilder i rad. Varje bild är 70×95 pixlar stor. - En for-loop upprepas tio gånger för att ladda alla bildfiler i
PImage-arrayn,im. - I
draw()upprepas ytterligare en for-loop tio gånger för att visa bilderna.- Vid första upprepningen är
iär lika med 0.im[0]visas med det övre vänstra hörnet i koordinaterna (0,0) då70*0 = 0. - Vid andra upprepningen är
ilika med 1 ochimg[1]visas i koordinaterna (70,0) då70*1 = 70. - For-loopen fortsätter att upprepas tills
iär lika med 10.
- Vid första upprepningen är
-
Tiden
I det här steget kommer du att visa den aktuella timman.

Nya kommandon
hour(): returnerar den aktuella timman som ett värde mellan 0 och 23.
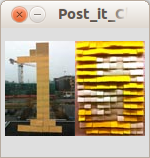
Så här fungerar det
- För att två bilder ska få plats bredvid varandra, sätts programfönstrets storlek till 140×95 i
setup(). - Tre nya variabler deklareras i
draw():h,h_decochh_uni.hanvänds för att hålla det aktuella klockslaget.h_decochh_unianvänds som indexnummer till array-positionerna på de bilder som du vill visa. - När det aktuella klockslaget är 14:30 görs följande uträkningar:
h =hour() = 14h_dec = int( h/10 ) = int( 1.4 ) = 1h_uni = h-h_dec *10 = 14-1*10 = 14-10 = 4
- När det aktuella klockslaget är 02:00 görs följande uträkningar:
h = hour() = 2h_dec = int( 2/10 ) = int( 0.2 ) = 0h_uni = h-h_dec *10 = 2-0*10 = 2-0 = 2
- Bilderna
im[h_dec]ochim[h_uni]visas nu bredvid varandra.
-
Klockan
I det sista steget kommer du att lägga till minuter och sekunder till din klocka.

minute(): Returnerar den aktuella minuten som ett värde mellan 0 och 59.second(): Returnerar den aktuella sekunden som ett värde mellan 0 och 59.
Så här fungerar det
- Efter att bilderna som representerar timmen har visats i
draw(), deklareras tre nya variabler;m,m_decochm_unitför att hålla minutens siffror. - När det aktuella klockslaget är 14:30 görs följande uträkningar:
m = minute() = 30m_dec = int( m/10 ) = int( 3 ) = 3m_uni = m-m_dec *10 = 30-3*10 = 30-30 = 0
- Bilderna
im[m_dec]ochim[m_uni]visas bredvid varandra, nedanför tim-bilderna. - Ytterligare tre variabler deklareras,
s,s_decochs_uni, för att hålla sekundens siffror. - Bilderna
im[s_dec]ochim[s_uni]visas bredvid varandra, nedanför minut-bilderna.
Lär genom att göra
- Gör en köksklocka: använd systemvariablerna för tid till att göra en klocka som räknar ner tiden i bilder.
- Ta egna bilder på siffror och använd dem i programmet.