I det här projektet kommer du att gräva lite djupare i programmering. Du kommer att skapa ett spel där den berömde vetenskapsmannen Newton försöker få äpplen att falla på sitt huvud. Du kommer skapa spelet steg för steg och lägga till mer komplexa element längs vägen. Spelet går ut på att Newton under en halv minut ska samla så många poäng som möjligt genom att bli träffad i huvudet av äpplen.

-
Skapa ett äpple och en vetenskapsman
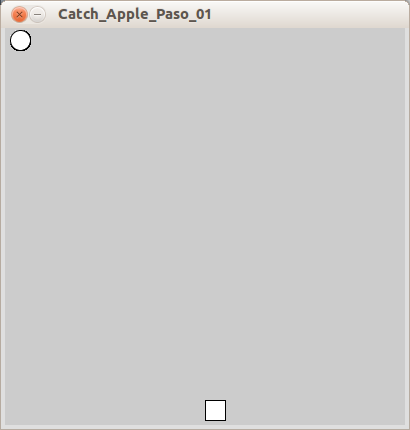
Du kommer börja med att skapa ett äpple och en vetenskapsman. Tills vidare kommer äpplen att representeras av cirklar och Newton av en fyrkant.

Nya kommandon
rect( x, y, rectWidth, rectHeight ): Ritar en rektangel.xochybestämmer det övre vänstra hörnets koordinater,rectWidthochrectHeightbestämmer bredden och höjden i pixlar./li>
Så här fungerar det
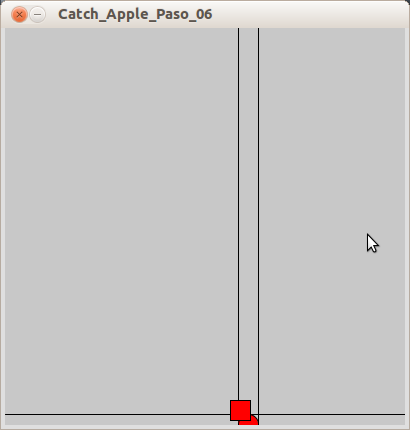
- I
setup()sätts Programfönstrets storlek till 400×400 pixlar - I
draw()ritas en cirkel i koordinaterna (15,15), med en x- och y-diameter på 20 pixlar. - En fyrkant ritas med det övre vänstra hörnet i koordinaterna (
width/2,height-25)med storleken 20×20 pixlar.
-
Ta kontroll över Newton med tangentbordet
I det här steget kommer du att sätta Newton i rörelse med hjälp av vänster och höger piltangenter.

Nya kommandon
keyPressed(){ statements }: anropas när du trycker på en tangent. Kommandona,statements, innanför klammerparentesen körs när en tangent blir nedtryckt.keyCode: Returnerar värdet på den nedtryckta tangenten.RIGHT: En konstant som håller högerpiltangentens kodvärde.LEFT: En konstant som håller vänsterpiltangentens kodvärde.
Så här fungerar det
- En integer-variabel,
nX, deklareras och ges värdet 0. Denna variabel håller x-koordinaten för Newtons (fyrkantens) position. - I
draw()sätts bakgrunden till ljusgrå. Genom att rita om bakgrunden varje gångdraw()upprepas förhindras fyrkanten från att lämna ett spår efter sig. - Fyrkantens x-position sätts med variablen
nXY-positionen är fortfarandeheight-25. - Funktionen
keyPressed()anropas vrje gång en tangent trycks ned. - Om högerpilstangenten trycks ned,
if( keyCode == RIGHT), adderas 3 tillnX. Det får fyrkanten att flytta sig tre pixlar till höger. - Om vänsterpilstangenten trycks ned,
if( keyCode == LEFT)subtraheras 3 frånnX. Det får fyrkanten att röra sig 3 pixlar till vänster.
-
Begränsa fyrkantens rörelse.
I det här steget kommer du att använda if-satser för att begränsa Newtons x-koordinat så att fyrkanten alltid stannar innanför programfönstret.

Så här fungerar det
- I slutet av funktionen
keyPressed()finns nu två nya if-satser:- Om
nXär mindre än 0,if( nX<0 ), sättsnXtill 0. Det gör så att fyrkanten inte rör sig förbi den vänstra gränsen. - Om
nXär mer än width-20,if( nX>width-20 ), sättsnXtillwidth-20. Det gör så att fyrkanten inte rör sig förbi den högra gränsen. Att kolla omnXär större änwidth-20istället förwidthgaranterar att fyrkanten alltid är synlig, eftersom fyrkantens bredd är 20 pixlar.
- Om
- I slutet av funktionen
-
Fallande äpplen
I det här steget kommer du att göra så att äpplecirklarna faller från himlen. Du kommer att deklarera en variabel som håller cirkelns y-koordinat och öka den tills äpplet når programfönstrets botten.

Så här fungerar det
- En ny integer-variabel,
mY, som håller y-koordinaten på cirkelns position deklareras och ges värdet 0. - Varje gång
draw()körs adderas 1 tillmY,mY=mY+1, vilket gör att cirkeln flyttar sig en pixel närmare programfönstrets botten. - En if-sats kollar om
mYär större änheight,if( mY>height ). Om detta är sant har cirkeln nått botten på skärmen och mY sätts återigen till 0.
- En ny integer-variabel,
-
Lite slumpmässigt
Hittills har äpplena alltid fallit från samma position i programfönstrets topp, så spelet är ganska förutsägbart. I det här steget kommer du att generera ett slumpmässigt nummer för cirklarnas x-koordinat varje gång en cirkel startar från toppen.

Nya kommandon
random(high): genererar ett slumpmässigt nummer mellan 0 ochhigh. Du kan också användarandom(low, high)för att få ett slumpmässigt nummer mellanlowochhigh.
Så här fungerar det
- En ny integer-variabel,
mXsom håller X-koordinaten av cirkelns position deklareras och ges värdet 15. - WNär cirkeln når botten,
if( mY>height), får den en ny X-koordinat. Ett slumpmässigt nummer mellan 0 ochwidth-20,mX = int( random( width-20 ) ). - Cirkeln ritas genom att använda
mXsom X-koordinat,ellipse( mX, mY, 20, 20).
-
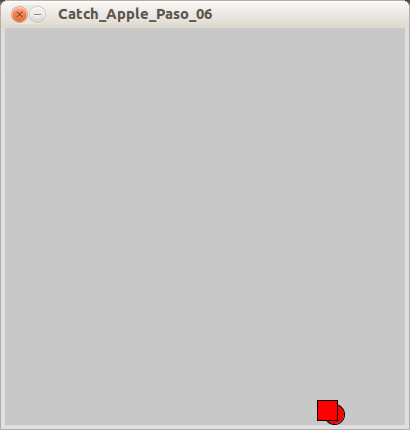
Kollisionstest
Kollisionstestning är till för att upptäcka om två objekt kolliderar med varandra. I det här steget kommer du att testa om äpplet kolliderar med Newton genom att använda en if-sats. När en kollision är upptäckt kommer både cirkeln och fyrkanten att färgas röda.

Nya kommandon
if( test1 && test2){ statements }: kontrollerar flera tester i en if-sats. Alla tester måste vara sanna för att statements innanför klammerparenteserna ska köras.
Så här fungerar det
- En ny integer-variabel,
nY, innehållande Y-koordinaten av fyrkantens position deklareras och ges värdet 0. Detta för attgöra det enklare att testa efter kollision. - I
setup()gesnYvärdetwidth-20. Detta måste göras isetup()efter att programfönstrets storlek har bestämts. Annars kommer intewidthatt ha ett korrekt värde. - Fyllnadsfärgen sätts till vit,
fill(255), så att den kan ändras när en kollision upptäcks. - Kollisionstestet görs med två if-satser, det ena inanför det andra:
- Den första kollar om cirkeln är inom samma höjd som fyrkanten,
if( mY+10 > nY && mY-10 < nY+20).
Alltså om cirkelns botten (mY+10) är under fyrkantens topp (nY) och cirklens topp (mY-10) är ovanför fyrkantens botten (nY+20). Är detta sant kontrolleras den andra if-satsen. - Den andra if-satsen kontrollerar om cirkeln är inom samma x-intervall som fyrkanten.
- Den första kollar om cirkeln är inom samma höjd som fyrkanten,
Om du aktiverar följande rader kod i ditt program, kommer du att se linjer som tydligt visar objektens rörelse. Använd detta för att bättre visualisera kollisionstestet.
// lines of code to understand how collision works // erase the comment in order to see the code line(0,mY-10,width,mY-10); line(mX-10,0,mX-10,height); line(0,mY+10,width,mY+10); line(mX+10,0,mX+10,height);

-
Snabbare
För att göra spelet mer intressant kommer du i det här steget göra så att äpplena faller snabbare.

Så här fungerar det
- För att förbereda inför nästa steg deklareras
mYsom en float istället för en int. - Float-variablen
mVdeklareras och ges värdet 3. Detta är äpplets hastighet. - I
draw()sätts äpplets Y-position genom att ökamYmed hastigheten,mV.
- För att förbereda inför nästa steg deklareras
-
Newton gillar gravitation, ge honom mer
I det här steget kommer du att modifiera äpplena så att de är påverkade av gravitationen när de faller. Varje äpple kommer att falla snabbare ju närmre marken det kommer.

Så här fungerar det
- När variablen för hastighet,
mV, deklareras, tilldelas den värdet 0. - En ny float-variabel deklareras,
mA, och håller accelerationsvärdet 0.05. (I verkligheten är värdet 0.98, men det skulle göra spelet för svårt att spela.) - I
draw()sätts äpplets hastighet genom att ökamVmedmADetta gör så att hastigheten ökar varje gångdraw()upprepas. - Äpplets Y-position sätts fortfarande genom att öka
mYmedmV. Detta får äpplet att röra sig i större och större steg varje gångdraw()körs. - När ett nytt äpple släpps i if-satsen där
mYkontrolleras att vara mer än height, återställs hastigheten till 0.
- När variablen för hastighet,
-
Räkna poängen
I det här steget kommer du att skapa en poängräknare som visar hur många äpplen som har landat på Newtons huvud.

Nya kommandon
text( text, x, y): Visartextpå koordinaternaxochy, därtextär en String.
Så här fungerar det
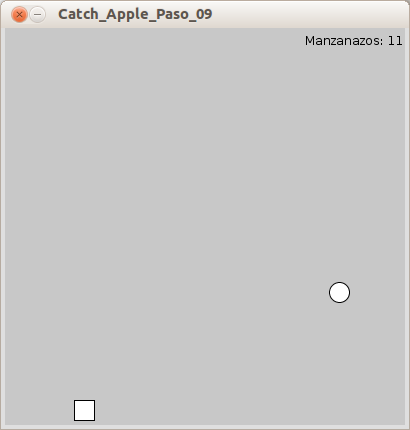
- En ny int-variabel deklareras,
p, som kommer att hålla poängen. - Efter att fyllnadsfärgen har satts till röd i if-satserna där kollisionstestet görs, ökas
pmed 1. - I de sista raderna kod i
draw()sätts fyllnadsfärgen till svart. - En text visas i koordinaterna (
3*width/4,20). Texten visar “Hits:“ plus värdet avp.
Tänk på: När du börjar få många variabler i ditt program är det bra att lägga till kommentarer för att påminna dig själv om vad de används till. -
Oops, det blev fel
Du kanske har noterat att ditt program visar felaktiga poäng. Varje gång äpplet träffar Newtons huvud går din räknare upp med runt fem poäng. Detta då räknaren fortsätter räkna så länge som äpplet överlappar Newton.
För att korrigera ffelet kommer du att skapa en boolean-variabel ( en variabel som antingen är sann eller falsk) som berättar för programmet om poängen ska räknas eller ej.

Nya kommandon
if( boolean ){ statements }: kontrollerar om en boolean-variabel är sann och kör kommandonastatementsom så är fallet. Du kan även kolla om en boolean är falsk genom att skrivaif( !boolean ).
Så fungerar det
- En ny boolean-variabel,
pCount, deklareras. Poäng kommer endast räknas när denna variabel är sann. - I if-satsen som kontrollerar om
mYär mer änheight, efter det att hastigheten återtälls till 0, sättspCounttill sant (true). - När en kollision upptäckts ökar
pmed 1, men bara ompCountär lika med sant pCountsätts sedan till falskt.- Nästa gång ett nytt äpple faller sätts återigen
pCounttill sant.
-
Tiden börjar
Målet med spelet är att träffa Newtons huvud med så många äpplen som möjligt inom en halv minut. I det här steget kommer du att skapa en timer som visas på skärmen och som räknar ned tiden.

Nya kommandon
long: datatyp för stora heltal. En long har mer utrymme än en integer. Long lämpar sig att användas vid hantering av tidsvariabler då det kan handla om väldigt stora tal.noLoop(): stannar den kontinuerliga upprepningen av koden inutidraw(). För att återuppta programmet igen behöver du anropaloop().millis(): returnerar antalet millisekunder som har passerat sedan programmet startades.
Så här fungerar det
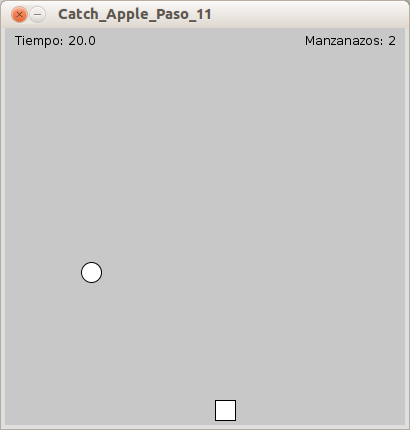
- En long-variabel,
t, deklareras för att hålla tiden. - I
setup()sättstsom lika medmillis(). Eftersomtfår sitt värde i slutet avsetup()är det nära 0, men ännu närmare antalet millisekunder som har passerat när spelet faktiskt startar idraw(). - Efter att rektangeln och ellipsen ritats i
draw()deklareras float-variabelntimer. timertilldelas värdet(millis()-t) / 1000. Eftersom det divideras med 1000 kommer det hålla antalet sekunder istället för millisekunder.- Om
timerär lika med eller mer än 30 har 30 sekunder passerat ochnoLoop()anropas för att stanna programmet. - En text ritas i koordinaterna (10, 20). Texten säger “
Time:“ plus värdet30 - t. Texten visar därför tiden som räknas ner.
-
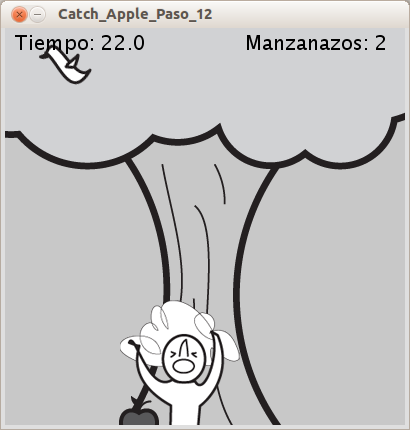
Lägg till bilder i spelet
I det sista steget kommer du att lägga till PNG-bilder som visar bakgrunden, äpplen och Newton. Skapa dina egna bilder, hitta några online eller ladda ner dessa.

Så här fungerar det
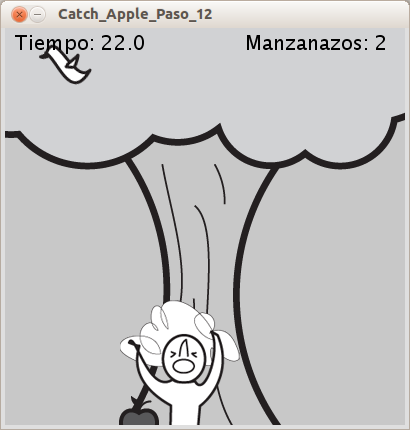
- String-arrayn
imFiles[]deklareras och tilldelas filnamnen på bilderna som kommer att användas. - PImage-arrayn
im[]deklareras för att hålla bilderna. - I
setup()används en for-loop för att loopa igenom alla bildernas filnamn iimFiles[]och ladda dem tillim[]. im[0]innehåller bakgrundsbilden. Den visas i början avdraw()så att den precis passar i programfönstret.im[1]innehåller bilden på äpplet och visas precis efter kollisionstestet.im[2]ochim[3]innehåller bilderna på Newton. Den första är vanliga Newton och den andra Newton som träffas i huvudet. Boolean-variablenpCountanvänds för att bestämma vilken bild som ska visas.- Om
pCountär sant är programmet redo att räkna poäng utifall en kollision upptäcks och den vanlige Newton,im[2], visas. - Om
pCountinte är sant har en kollision upptäckts och en poäng redan räknats, och den träffade Newton,im[3], visas. - I de if-satser som kollar efter kollisioner har värdena modifierats för att passa bildernas storlek, istället för att passa de former som tidigare använts.
Tänk på: Om du vill ha transparens mellan bilderna och bakgrunden är det viktigt att du använder PNGs. Glöm inte att bestämma kollisionsvärdena så att de passar storlekarna på dina bilder. - String-arrayn
Lär genom att göra
- Skräddarsy grafiken: använd dina egna bilder, teckningar eller foton.
- Startskärm: gör en startskärm som visas innan spelet startar. Starta spelet genom att trycka på en knapp.
- Slutskärm: visa resultatet när spelet är slut.
- Starta om spelet: starta om spelet när tiden har gått ut. Glöm inte att återställa alla variabler som används
- Ändra acceleration: få äpplena att röra på sig genom att ändra på accelerationen istället för hastighet.