Under introduktionen till programmering fick du lära dig att skapa små program och animationer med Processing. Du satte på och stängde av pixlar på datorskärmen. Arduinon har ingen skärm, men en LED monterad på kortet. Det är som en liten lampa som du enkelt kan sätta på och stänga av. Man skulle kunna säga att Arduinon en skärm med en enda pixel. Den monterade LED:n är kopplad till digitala pin 13.
Det är väldigt enkelt att kontrollera Arduinons monterade LED. Det första exemplet du kommer att programmera heter Blink. Att blinka en LED betyder att upprepade gånger växla mellan de två möjliga tillstånden genom att sätta på och stänga av den.
På samma sätt som Processing-program alltid måste inkludera funktionerna setup() och draw(), måste Arduino-program alltid inkludera funktionerna setup() och loop().
setup(): den här delen av programmet körs endast en gång, i början av programmet. Här berättar du för Arduinon vilka pins som ska användas, och om de kommer att användas som inputs eller outputs.loop(): den här delen upprepas för alltid (eller tills du kopplar bort strömförsörjningen). Kommandon i loop() utförs, en efter en, uppifrån och ner. När sista raden kod är nådd körs den första raden kod igen.
Exempel 2.1
I det här exemplet kommer du att få den på Arduinon monterade LED:n att blinka.
Material

Instruktioner

- Öppna Arduino IDE:t och skriv följande kod:
- Koppla Arduinon till din dator med USB-kabeln.
- Kompilera och ladda upp koden till Arduinon med den här ikonen. [upload icon]
Resultat
Den monterade LED:n borde nu blinka med ett intervall på två sekunder, en sekund på och en sekund av.
Nya kommandon
pinMode(pinNumber, OUTPUT): konfigurerar digitala pin pinNumber så att den uppträder som en output.digitalWrite(pinNumber, HIGH/LOW): skriver HIGH (på) eller LOW (av) till digitala pin pinNumber.delay( time ): pausar programmet i så många millisekunder som specificerats med time.
Repetition:
- Varje kommando avslutas med semikolon,
;.
- Block av kod ryms innanför klammerparenteser
{ }.
- Funktioner inleds med definitionen
void.
- Funktioner har parametrar som ryms mellan parenteser
( ). Antalet parametrar styrs av funktionen.
Så här fungerar det
- I
setup() konfigureras digitala pin 13, pinen till viken LED:n är kopplad, som en output.
- I
loop() sätts LED:n på genom att skrivatill pin 13. Det betyder att 5V skickas till pin 13.
- Programmet pausar i 1000 millisekunder, 1 sekund.
- LED:n stängs av genom att skriva
LOW till pin 13. Det betyder att 0V skickas till pin 13.
- Programmet pausar i ytterligare 1000 millisekunder
loop() fortsätter upprepas.
Lägg till egna LED:s
Du kan lägga till egna LEDs till kretsen. För att dina elektroniska komponenter i krets ska få ström måste de alla kopplas till ström och jord. På Arduinon förses ström genom pin märkt med “5V” eller genom en av de digitala pinsen (när de sätts till HIGH). Jordpinen är markerad med “GND” (ground).
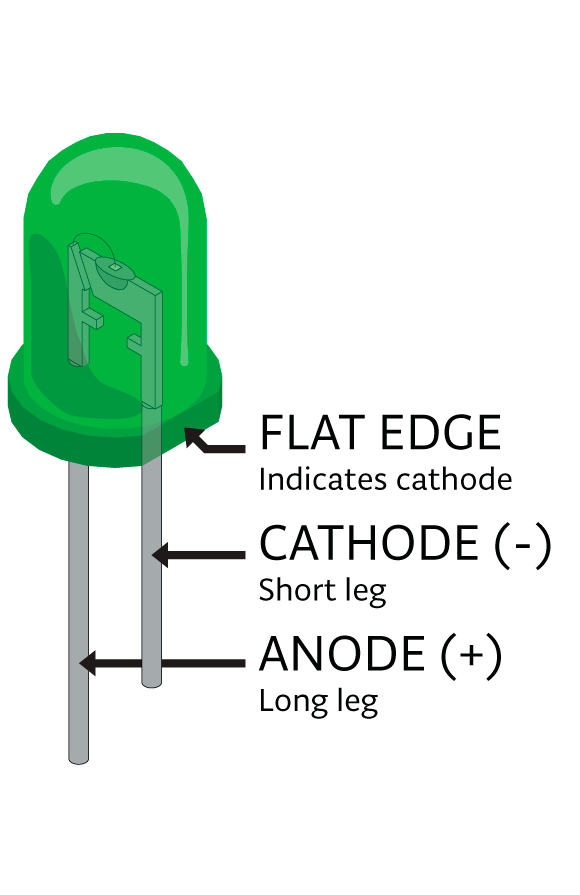
LED:s har polaritet och är designade för att visa detta. Det långa benet heter anod och är positivt. När den kopplas till en krets ska anoden kopplas till ström, i det här fallet i en digital pin eftersom du vill kunna kontrollera den. Det korta benet, katod, är negativt och ska kopplas till GND.
LEDs går inte sönder om de kopplas fel, men de kommer inte att fungera. En LED kan endast hantera begränsat med ström. För att skydda dem från att brännas behöver du seriekoppla en resistor (även kallat motstånd) med dem. Resistorns värde varierar, i CTC-exemplena används alltid en 220 Ohms sistor retillsammans med en LED. Läs mer om resistorer och Ohms lag här.
För att förenkla kopplandet av kretsar kommer du att använda Education-skölden. När skölden är kopplad på din Arduino utökar den Arduinons kapacitet och funktionalitet. För att göra en krets med en LED behöver du använda kopplingsdäcket på sköldens ovansida. Läs mer om kopplingsdäck här och Education-skölden här.
Exempel 2.2
I det här exemplet kommer du att koppla en LED till din Arduino och få den att blinka.
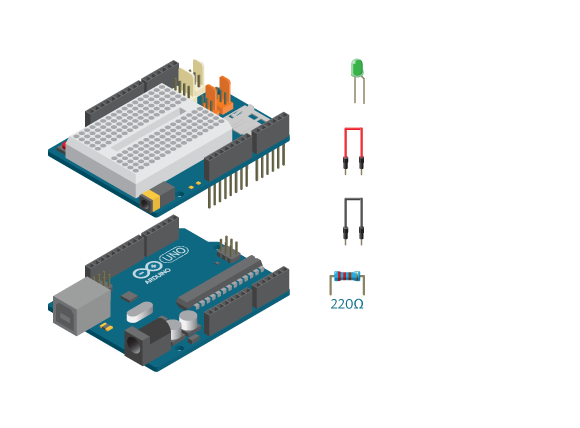
Material
- 1 Arduino Uno
- 1 Education-sköld
- 1 LED
- 1 220 ohms resistor
- 2 labbkablar
Instruktioner
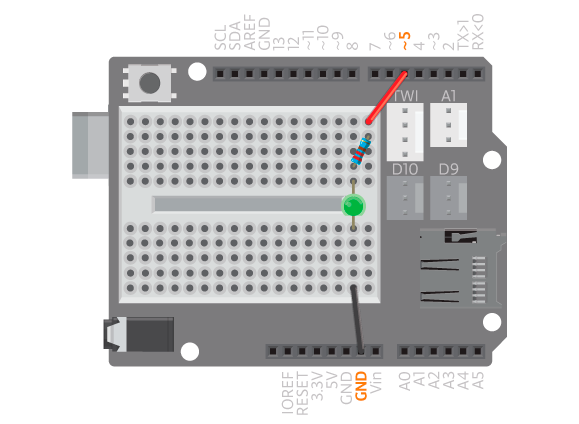
- Fäst skölden på Arduinons ovansida.
- Koppla LED:n över kopplingsdäckets mittengap.
- Koppla 220 ohm resistorn till digitala pin 5 med en labbkabel. Koppla resistorn till det långa benet på LED:n.
- Koppla det korta benet på LED:n till GND med en labbkabel.
- Ladda upp den här koden:
Resultat
Som i det tidigare exemplet bör LED:n blinka med ett intervall på två sekunder.
Så här fungerar det
- I
setup() konfigureras digitala pin 5, pinen till viken LED:n är kopplad, som en output.
- I
loop() sätts LED:n på genom att skriva HIGH till pin 5.
- Programmet pausar i 1000 millisekunder.
- LED:n stängs av genom att skriva
LOW till pin 5.
- Programmet pausar i ytterligare 1000 millisekunder.
loop() fortsätter att upprepas.
Exempel 2.3
I det här exemplet kommer du att göra en liten modifiering av exempel 2.2 . Du kommer att behålla samma krets men istället för att skriva numret på den digitala pin som LED:n är kopplad till, kommer du att använda en variabel. Om du behöver hjälp med att komma ihpg vad en variabel är kan du gå tillbaka och läsa avsnittet om variabler i det tidigare blocket.
Instruktioner
- Ladda upp den här koden:
Resultat
Det här exemplet bör göra exakt samma sak som föregående exempel.
Så här fungerar det
- Variabeln
ledPin deklareras och tilldelas värdet 5, numret på den digitala pin du använder.
- I
setup() används variabeln ledPin för att konfigurera pin 5 som en output.
- I
loop() sätts LED:n på genom att skriva HIGH till pin 5 med hjälp av ledPin.
- Programmet pausar i 1000 millisekunder.
- LED:n stängs av genom att skriva
LOW till pin 5.
- Programmet pausar i ytterligare 1000 millisekunder.
loop() fortsätter att upprepas.
Tänk på: Bestämmer du dig för att koppla LED:n till en annan digital pin behöver du bara byta ut pinnumret på en plats i koden istället för tre, om du använder dig av en variabel.
Lär genom att göra
- Se vad som händer när du ändrar tiden i funktionen
delay(). Få ljuset att blinka snabbare eller långsammare.
- Använd ljuset för att simulera ett hjärtslag. Kolla ditt hjärtslag genom att mäta pulsen. Du kommer märka att du alltid får två pulser, ungefär som tick, tack … pause … tick, tack … pause. Simulera detta med en LED. (Tips: du kan klippa och klistra kod)
- Se vad som händer när pausen blir väldigt liten. Testa och se om du fortfarande kan se ljuset blinka när du ändrat till
delay(10).
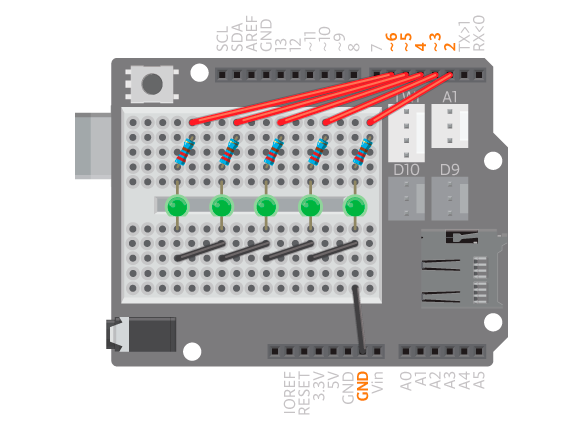
VU-meter
Det är möjligt att koppla och kontrollera mer än en LED med din Arduino. I CTC-programmet kallas det för VU-meter när du använder flera LED. i en rad. EducationShield-biblioteket innehåller en klass, vuMeter, med flera funktioner du kan använda för att enkelt kontrollera flera LEDs. Läs mer om VU-metern här.