In this mini-project, you will learn how to program a moving object leaving traces of the mouse movement on the screen. You will step by step be taken through the programming, adding a feature for each step.

-
Draw a circle
You will start by drawing a red circle.

New commands:
noStroke(): Removes the outlines on the subsequent shapes.fill(red, green, blue): Sets the fill color on the subsequent shapes. Each color can be a value from 0 to 255.
Other commands:
size(width, height): Sets the size of the program window in pixels.ellipse(x, y, diameterX, diameterY): Draws an ellipse with the center in coordinatesxandy. The size is set withxDiameterandyDiameter. When these two parameters are equal the result is a circle.
How it works
- The program window size is set to 400×400 pixels in
setup(). - In
draw(), shapes are set to be drawn without outlines. - The filling color is set to red.
- A circle is drawn on the coordinates (
100,100) with an x and y diameter of 30 pixels. Because of the previous commands the circle will be red, without outlines.
Result
draw()continues to loop but because there are no changes made in any parameters, the program will behave and look static. -
Make the circle move
In this step you will program the circle to move with the cursor, leaving a trace on the screen.

How it works
- Each time
draw()runs, the ellipse coordinates are set tomouseXandmouseY, making the circle follow the cursor. - The background is never redrawn so every circle drawn stays on the screen, making the cursor leave a red trace.
- Each time
-
Gradually shift color
In the next step you will make the color of the circle change gradually. To prepare for that, in this step you will set the color of the circle with a variable instead of a constant number.

How it works
- Before
setup(), an integer variable is declared with the namered, given the value 255. - Where the filling color is set in
draw(), the variableredis used instead of the number 255.
Result
Note that this change in the code will not cause any change in the program.
- Before
-
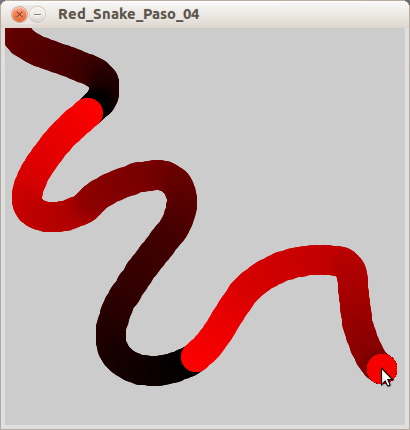
Gradually shift color II
Changing the color depending on the time can be done in different ways. In this example you will do it by decreasing the amount of red every time
draw()runs.

New commands:
if( test ){ statements }: Checks iftestis true or false. If true, the statements inside the curly brackets are executed. If false the program jumps to and executes the code after the curly brackets.
How it works
draw()starts with subtracting 1 from the variablered,red = red-1. The first timedraw()runs this will makeredequal to 254.- An if statement checks if
redis less than 0. The first timedraw()runs, this will be false. - The filling color is set with the variable
red, this time to slightly less red than in the previous step,fill(254, 0, 0). - Each iteration of
draw(),redwill get closer to 0, making the filling color darker. - In the 255th iteration of
draw(), subtracting 1 fromredmakes it equal to 0. - The if statement test is still false, 0 is not less than 0.
- The filling color is set to black,
fill(0, 0, 0). - In the 256th iteration of
draw(), subtracting 1 fromredmakes it equal to -1. - The if statement test is true, -1 is less than 0.
- The code within the curly brackets is executed, making
redequal to 255 again. - The filling color is set to red,
fill(255, 0, 0).
-
Use the sin() function
In the previous step, the color changes abruptly from black to red. To gradually oscillate back and forth between the two colors, you will in this step use a sinusoidal function.

New commands:
int(data): Converts data to an integer.int( 2.545 )returns 2,int( 233.9999 )returns 233, etc..frameRate: Returns the frame rate of your sketch, meaning how many times the frame updates per second.PI: A constant that holds the value of π (3.14).sin( angle ): Calculates the sine of an angle.angleis in radian and can therefore be a value from 0 to 2π (6.28). The value returned is in the range -1 to 1. The returned value gradually oscillates between -1 and 1 as the value of angle increases. See below.sin( 0 )= 0sin( π/2 )= 1sin( π )= 0sin( π + π/2 )= -1sin( 2π )= 0sin( 2π + π/2 )= 1

How it works
- The value of
redis calculated with this line of code:red = int(128 * (1 + sin(time * 2 * PI / frameRate / 20))) - This is what you know so far; 1,
redneeds to be a value between 0 and 255; 2,sin( angle )returns a value in the range -1 and 1 and gradually oscillates between these values asangleincreases. - So you need to make: 1, the end result of your calculation range from 0 to 255; and 2, the value you put in the
sin()function increase. It needs to increase in a pace that fits your needs. - The int variable
timeis declared in the beginning of the program. - Everytime
draw()runs, time is increased with 1. This way you can use this variable in thesin()function. - To break down the
redcalculation:- The returned value of
sin(time)oscillates between -1 and 1, but it oscillates too fast. - Instead,
sin( time * 2 * PI / frameRate / 20)oscillates with an interval of 20 seconds. 1 + sin( time * 2 * PI / frameRate / 20)gives a value that oscillates between 0 and 2.128 * ( 1 + sin( time * 2 * PI / frameRate / 20) )gives a value that oscillates between 0 and 255(128*0 = 0 and 128*2 = 255).- The result is a float so therefore
int()is used to turn the result into an integer.int( 128 * ( 1 + sin( time * 2 * PI / frameRate / 20) ) )
- The returned value of
- As before,
redis used to set the red value of the fill color.
-
Changing the shape
In this step you will use
sin()to gradually change the size of the circle, and therefore the shape of the snake.

New commands:
fill(red, green, blue, alpha):a fourth parameter,alpha, is added tofill(). It sets the transparency of the color and can range from 0 to 255.
How it works
- The int variable
diameteris declared. - In
draw(),diameteris calculated with this line of code:int(50 * (1 + sin( time* 2 * PI / frameRate / 5)))which makes it oscillate between 0 and 100 with an interval of 5 seconds. - The color of the snake is set with a transparency of 50.
- The diameter of the ellipse is set with the variable
diameter.
Learn by doing
- Change the color of the snake: try moving the variable
redfrom the first to the second or third parameter of the functionfill(). - Change other colors: add other variables to change the other color parameters independently.