The best way to learn about programming is to write your own programs. You will start by making the shortest program possible using Processing.
Example 1.1
In this example, you will write a program that draws a line on the screen.
Open the IDE and write the following code:
Run the program by pressing the run icon: 
This is what you should see on the screen:

New commands
line(x1, y1, x2, y2): Draws a line from the coordinatesx1,y1to coordinatesx2,y2.
You also need to know:
- End every statement with a semicolon,
;. If you forget it the code will not compile and therefore not run. - By default, Processing program windows are 100×100 pixels big.
- The default background color is gray and the default drawing color black. This can all be changed of course.
How it works
- A line is drawn from coordinates
(0, 0), the top left corner of the program window, to coordinates(100, 100)– the bottom right corner.
Functions and parameters
In the previous example you drew a line using the command line(x1, y1, x2, y2). That command is called a function. A function contains a set of commands or instructions in one line of code. The execution of the instructions depend on the parameters of the function. In line(x1, y1, x2, y2) the parameters are x1, y1, x2 and y2. The line that is drawn when you call line() depends on the parameters you pass to the function. Different functions can take different numbers of parameters.
Many functions return a value when called. In the Post-it clock project of this block you will use a function called hour() that returns the current hour as a number between 0 and 23.
In the next example you will learn how to use two more functions. These are all built in functions, meaning that the commands executed when the function is called are included in the Processing language. It is possible to write your own functions, which you will see in Block 2s projects.
Example 1.2
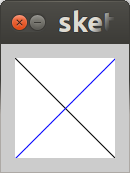
In this example, you will write a program that draws two lines in different colors on a white background.
Write and run the following code:

New commands
background(gray): Sets the background color in grayscale, from 0 – black, to 255 – white. Usebackground(red, green, blue)to set the background color to any color you want.stroke(red, green, blue): Sets the stroke color. Each color value can be from 0 to 255.
How it works
Your program or sketch will always execute from top down, statement by statement. The sketch does the following:
- The background color is set to white.
- The same black line as in the previous example is drawn, from coordinates
(0, 0)– top left corner, to(100, 100)– bottom right corner. - The stroke color is set to blue.
- A second line is drawn from coordinate
(0, 100)– bottom left corner, to(100, 0)– top right corner. The line is blue.
Learn by doing
- Add more lines in different colors and change the background color.
- Change the order of the program. See what happens if you set the background in the end.