The types of program you have written so far are called static programs. This means that the program never change.This is because it runs only once and when it reaches the last line of code, it stops. If the program is to be interactive there needs to be continuous opportunity for input while the program is running. This is possible if the program is continuously looping.
With Processing, you can create programs that continually run by using the function draw(). This function will loop the block of code it contains over and over again until the program is stopped. However, not all code you write needs to be looped. For code that only needs to run once there is another function called setup().
Example 1.5
In this example, you will draw a single line again, like in example 1.1. But this time you will use setup() and draw().
Write and run the following code:

New commands
void: Used when declaring a function.void setup() { code }: The code within the curly brackets runs once when the program starts.void draw(){ code }:The code within the curly brackets runs over and over again. It is executed line by line, top down until it reaches the last line where it starts from the beginning ofdraw()again.
How it works
- The window size is set to 300 x 300 pixels. The size only needs to be set once, so it is written in
setup(). - A line is drawn in
draw(), from top left corner to bottom right. draw()runs again, drawing another line from top left corner to bottom right.draw()continues to loop, drawing a line in each iteration.
Result
You can not actually see that the line is being drawn over and over since it is exactly alike and drawn on the exact same place every time.
Let’s write another program to make this visible.
Example 1.6
In this example, you will be introduced to mouseX and mouseY, and get a clearer demonstration of how draw() works.
Write and run the following code:

New commands
mouseX: returns the X coordinate of the cursor.mouseY: returns the Y coordinate of the cursor.
How it works
- The program window size is set to 300 x 300 pixels, in
setup(). - In
draw()a line is drawn from coordinates (0,0) to (mouseX,mouseY). The second coordinates of the line depend on where the cursor is located. draw()runs again, drawing another line from coordinates (0,0) to (mouseX,mouseY). This time you probably moved the cursor a little bit, making the new line look different from the first.draw()continues to loop drawing a new line in each iteration.
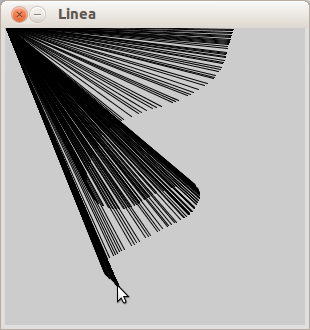
Result
Moving the cursor around leaves a trace of lines. This is because each line that is drawn is never removed or overdrawn by something else.
Example 1.7
In this example, you will only make a very slight change from the previous example 1.6. See what will happen when you run the following program.
Write and run the following code:

How it works
- The program window size is set to 300 x 300 pixels, in
setup(). - In
draw()the background color is set to white. - A line is drawn from coordinates (
0,0) to (mouseX,mouseY). draw()runs again, setting the background color to white. This will overdraw anything else in the program window, making the previous line disappear.- Another line is drawn from coordinates (
0,0) to (mouseX,mouseY). If you moved the cursor a little bit, the new line looks different from the first. draw()continues to loop, setting the background color and then drawing a new line in each iteration.
Learn by doing
- Display an ellipse with a diameter that changes when you move the cursor.
- Make the background color change as you move the cursor.